3.2. Aproximacions formals
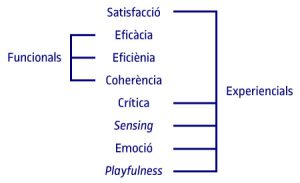
Dins d’aquest apartat incloem algunes visions crítiques en relació amb qüestions formals de disseny d’interfícies i de la interacció. És pertinent, doncs, revisar la noció d’usabilitat: és la característica que defineix com de fàcil és fer servir una interfície. També recuperem els atributs que hi estan relacionats i el diagrama corresponent, tot i que tenint present que no és una llista absoluta: eficàcia, eficiència, satisfacció, coherència, crítica, sensing, emoció, playfulness.

Font: elaboració pròpia.
Posar en tensió aquests conceptes vol dir, per exemple, pensar què passaria si en una interfície organitzem els elements i continguts d’una altra manera, per exemple, contradient els paràmetres occidentals de lectura i jerarquia de continguts. O bé, podem preguntar-nos què significaria contradir l’eficàcia i l’eficiència i fer interfícies d’aprenentatge més lent: contribuiríem així a uns altres ritmes de productivitat constant o a repensar la necessitat de ser persones constantment resolutives?
Segurament sembla absurd, però justament és perquè hi ha regles que s’han imposat amb tanta força que sembla ingenu plantejar dissonàncies o imaginar altres opcions.
Una de les iniciatives que més ha posat en tensió alguns d’aquests atributs i les característiques formals de les interfícies és SpecLab, fundat per Johanna Drucker, a qui també citem a l’apartat 1, dins de les definicions d’interfície. Aquesta iniciativa va néixer a finals dels anys noranta com una manera de repensar les limitacions lògiques imposades pels mitjans digitals. El seu propòsit era analitzar i repensar el disseny dels entorns que permeten la interacció i com les suposicions ideològiques perpetuen conceptes que no són examinats perquè en preval la condició de ser funcional o resoldre problemes.

Font: wikimedia / jeanbaptisteparis.
Els projectes que es van desenvolupar a SpecLab estaven guiats per l’esperit de desafiar les possibilitats que les interfícies oferien i amb la convicció que els principis humanistes poden servir en el disseny i la implementació de projectes digitals. Per exemple, el primer projecte d’SpecLab que realment no es va dur a terme, sinó que va quedar en un pla de disseny teòric es deia Temporal modeling. Aquesta proposta va sorgir després d’assistir a una demostració d’una interfície que mostrava imatges i textos dissenyada per John David Miller i John Maeda.
Segons Johanna Drucker, la manera com es mostrava la informació venia de les ciències empíriques, no permetien mostrar línies de temps i continguts d’una manera que no fos unidireccional, contínua i organitzada en una mètrica estàndard. SpecLab va treballar en una proposta que permetia moure i encavalcar informacions, de tal manera que la persona usuària també contribuïa a com es mostrava la informació amb els seus moviments. Malgrat que ara sembla molt fàcil, a finals dels noranta un projecte d’aquestes característiques implicava sortir-se dels usos estandarditzats del que permetia fer una interfície gràfica.
Fent un salt a interfícies més actuals i que ens són familiars, volem mencionar el projecte Looking for a channel de Diego Paonessa, un artista que viu i treballa a Barcelona. En aquest treball, l’artista oculta tota la informació textual de les interfícies gràfiques d’usuaris de diverses eines i plataformes quotidianes. Així doncs, el que passa a primer pla és el que abans era al fons i es fa evident la construcció d’elements que hi ha al darrere de les interfícies de Twitter o Yahoo i que es van repetint com convencions.
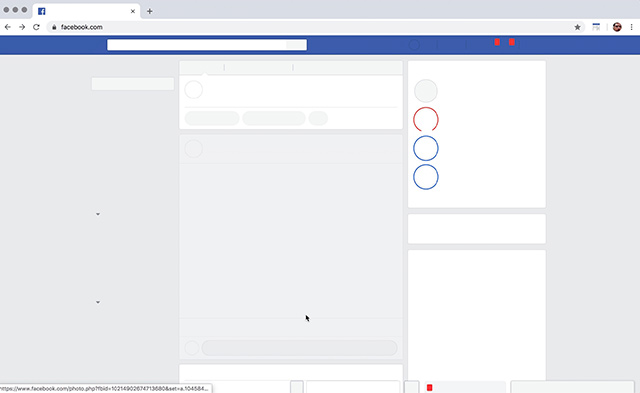
També l’artista Ben Grosser proposa buidar, en aquest cas, Facebook, de contingut a Safebook. Es tracta d’una extensió per al navegador que amaga totes les imatges, textos, vídeos i sons, però que permet continuar fent servir la xarxa social. Amb aquest projecte ens convida a reflexionar sobre com està construïda la interfície i si és possible continuar navegant-hi malgrat no veure’n els continguts.

Font: Web de l’artista.
Seguint amb aquesta idea de desvetllar el que sosté les interfícies, però excavant una mica més, ens trobem amb el codi. La gran majoria de llenguatges de programació es basen en l’anglès. Això ja no ho posem en dubte, però evidentment, sí que cal apuntar que a l’anglès, com en tots els idiomes, s’hi inscriu una manera de mirar el món i de referir-se a les coses.
La parella d’artistes Jodi ha treballat sovint explorant aquest element en què habitualment no pensem: el codi. Com a professionals pioners del Net art, la seva pàgina va ser llançada l’any 1995. Quan hi entrem, només veiem lletres i símbols en una pàgina, però si obrim el codi font veurem la representació gràfica d’una bomba, tot invertint el que sol ser significatiu mostrar i el que no.
Per no quedar-nos només amb aproximacions crítiques que tenen a veure amb la reformulació d’interfícies gràfiques, volem destacar una iniciativa que aborda de manera creativa i amb sentit de l’humor la reconversió de dues de les interfícies més habituals: el ratolí i el teclat. Sankt Interface són unes jornades organitzades pel grup d’investigació Interface Cultures de la Universitat de Linz, que, entre altres activitats, celebra cada any un concurs de hackejar ratolins i teclats amb l’única condició que continuïn sent funcionals.
Les propostes són molt variades cada any: un ratolí integrat en unes sandàlies en què es fa clic amb el dit gros del peu, un teclat dins d’una gelatina en què cal ficar les mans per fer-lo servir o un ratolí dins d’un bloc de ciment que feia clic gràcies al salt de diverses persones alhora. Aquest esdeveniment, a part de plantejar una aproximació crítica a dues de les interfícies més esteses, també en qüestiona l’estandardització.
Com hem vist fins ara, és possible abordar els aspectes formals de les interfícies des de diferents punts. El que comparteixen els diferents projectes explicats és una voluntat de posar en dubte reflexivavent com estan construïdes les interfícies, des de l’aspecte fins als llenguatges de programació.